The Dark World
Play here:
github.com/lordmauve/dark-world
Awards

Every time let me install lots of dependencies,I will not tell you the award meaning in retaliation, hahahaha
Presented by xmzhang1
Scores
Ratings (show detail)
Overall: 3.3
Fun: 2.5
Production: 3.8
Innovation: 3.5
Respondents: 13
Files
| File | Uploader | Date |
|---|---|---|
|
day7-2.png
Chillin with the blacksmith |
mauve | 2018/04/22 00:43 |
|
day7-1.png
Shadows |
mauve | 2018/04/22 00:43 |
|
dark-world-1.0.0.zip
— final
The Dark World server code |
mauve | 2018/04/22 00:23 |
|
day6-1.png
Talking to NPCs |
mauve | 2018/04/20 23:42 |
|
day6-2.png
Inventory chooser |
mauve | 2018/04/20 23:41 |
|
day5-1.png
Group teleporter |
mauve | 2018/04/20 00:22 |
|
day4-2.png
Fighting bats |
mauve | 2018/04/19 00:36 |
|
day4-1.png
More stuff |
mauve | 2018/04/19 00:35 |
|
day3-2-cropped.png
Animations |
mauve | 2018/04/17 23:45 |
|
day2-2.png
There's stuff everywhere |
mauve | 2018/04/17 00:03 |
|
day1-4.png
Model loading and rendering |
mauve | 2018/04/15 23:19 |
|
day1-1.png
Got something onto the screen |
mauve | 2018/04/15 15:53 |
Diary Entries
Playing with Godot
Ugh, so Two Worlds was my lowest preference theme, and waking up this morning I immediately decided I didn't like the ideas I had for it.
While trying to come up with an idea, I spent some time installing Godot and Godot-Python, and I got an example working, but it's clear that the learning curve for Godot is steep. Using Python with it, which is almost undocumented, just makes that steeper. None of my ideas are simple enough that I would be able to achieve them in Godot in a week. I think the only way to come at that would be to develop some games in GDScript, Godot's built-in scripting language, first, to understand the API and capabilities.
I'm now looking at what I might be able to do with three.js. I think this is going to be a technology-driven Pyweek for me, where I work out what I can do with the technologies available rather than start from the theme and pick technologies to make my idea work.
Day 1
After I actually got going today I started to put together a game engine. I now have a vague idea for the game I want to create - an MMO where there's a light communal creative world and a dark instanced dungeon world.
Partly this is attempting to scratch an itch I've had to try writing an MMO, but I wanted to explore new things, and the new things I've picked are asyncio and three.js. asyncio feels much like tornado or gevent which I've used extensively, but it's good to actually try it out and see what the libraries look like.
three.js is slightly more fiddly to use than I expected, but overall seems good. I got model loading and shadows working very quickly:

This already supports multiple users. In-game footage is here:
It feels wrong to be writing so much Javascript during a Pyweek, but the idea is that the Javascript will end up being quite a thin client and the Python server will eventually dwarf it. Currently it's 50:50.
$ wc -l assets/js/dark-world.js run_server.py 426 assets/js/dark-world.js 428 run_server.py 854 total
Day 2
I started today by squashing some of the bugs involved in sight ranges. One of the problems was that events weren't coming through when objects move in and out of your visible area. This is all working well. I also squished some of the reconnection problems I was experiencing, which means there are fewer confusing scenes when the server restarts :)
Having solved this, I worked on adding more objects to the world. Some of these you can stand on (and the object can respond to being stood on).

I used this to implement moving between worlds. This is best shown in video: https://youtu.be/7F1G-SFTrz8
Day 3
- Create a model in Blender (doesn't take long)
- Animate it using Blender keyframes (takes ages, Blender is terrible for this)
- Export it to GLTF
- Work out how three.js represents animations and write code to start them
- Debug why it isn't working
- Find the animation is kind of half broken due to feature mismatches between Blender, GLTF, and three.js
- Rework broken part of animation, go to step 2
So after a whole night's work I have added just sword swipes and a flapping bat.

Day 4
- Player attack effect
- Enemy hit effect
- Enemy attack effect
- Player hit effect
- Enemy takes damage
- Enemy dies
- Player takes damage
- Player dies
- Player respawns
- Enemy AI
So I'm about half way through this list - players can kill enemies. Oh, and players can now speak to each other. Not much to see but here's a screenshot just to show some progress:

Day 5
In fact a lot of the game now works. Working combat, player death, and loot drops (though there is only one loot item). The light world now doesn't let players walk into the water, and generates foliage over the whole map.
Also a whole team of people can go on a raid at once:

There are a lot of little bugs and race conditions. I've fixed a few of these but there are lots more.
The biggest problem is that game isn't fun at this point. It needs content; players need to be rewarded for doing things.
Still, this is a fairly good point to be at for the end of day 5.
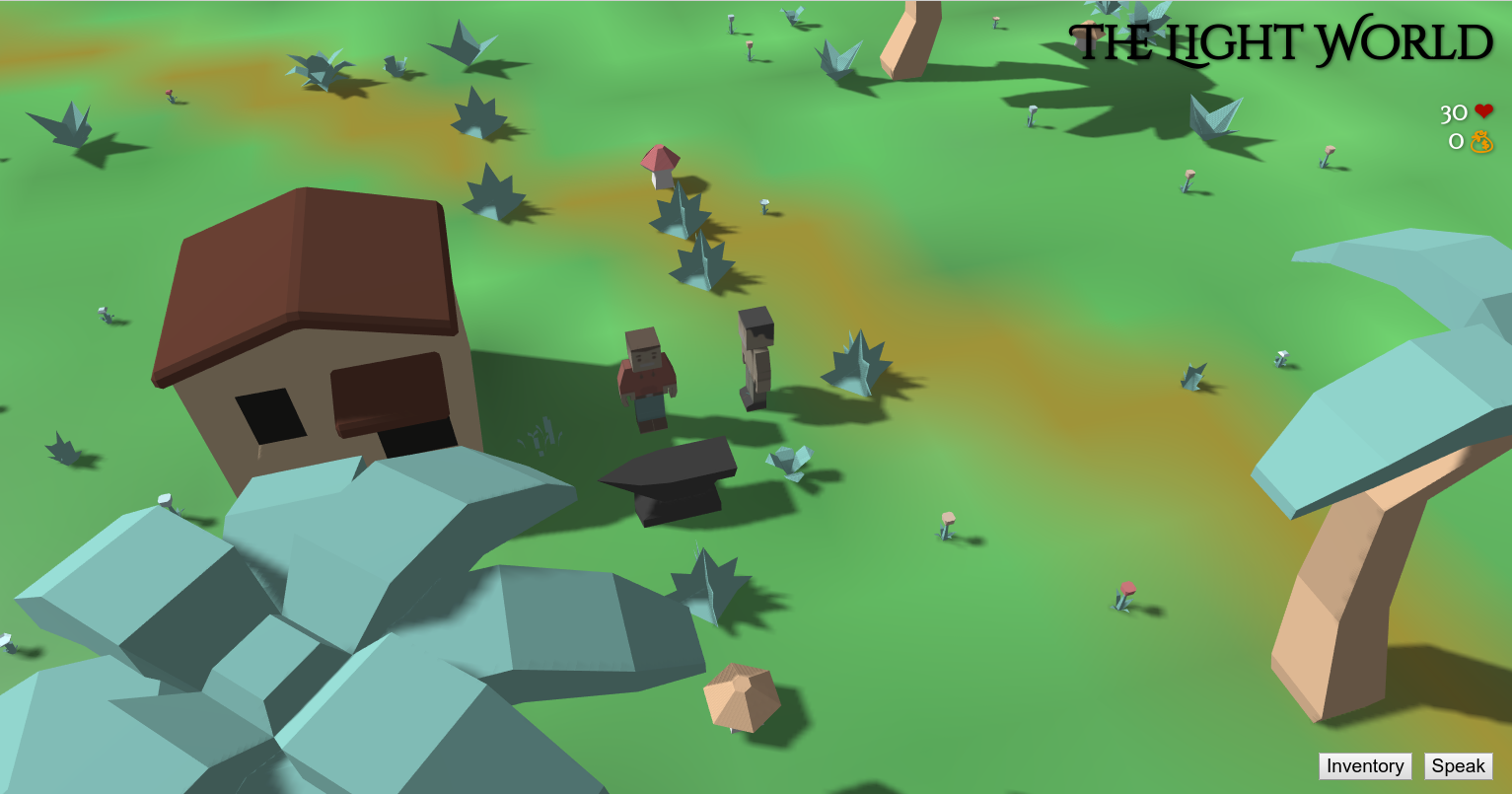
Day 6

Such a screen could be shown in response to other game events or NPC conversations.
Here is a screenshot showing larger objects and NPCs:

There are now challenges to solve (but they're extremely easy). I have the whole of tomorrow to turn this into a game, and the engine is mostly there. I have some ideas for content, but not enough. Need to get a good night's rest for the final day!
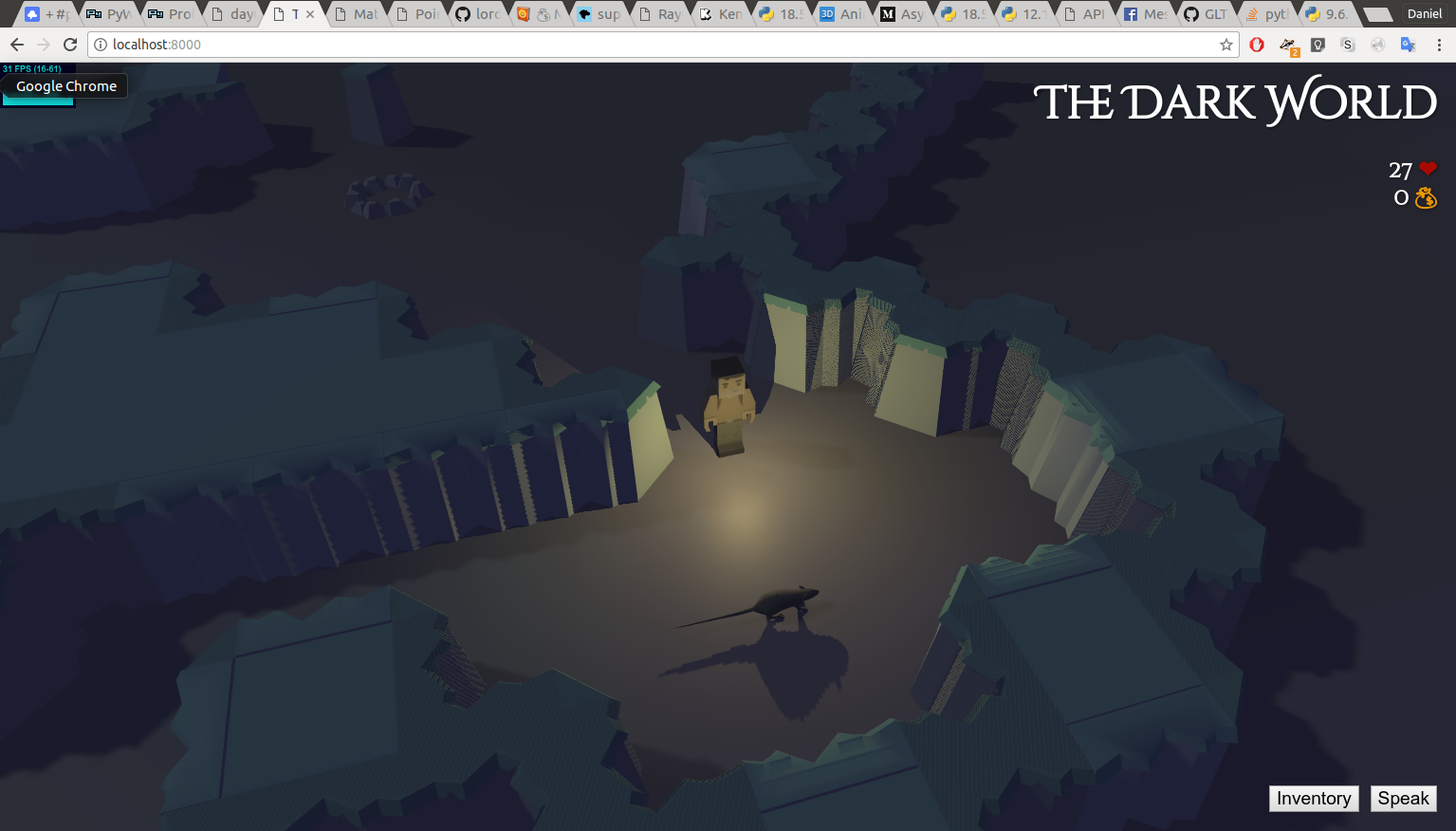
Day 7
This morning one of the big tasks was to get the dark world looking right. It now has 3D walls, though due to some problems with the asset packs I was using there are some glitches in the way the tiles match up. I tried turning on shadows for the point lights, which looks great:

...but the performance wasn't good enough so I turned it off again.
Here's the final count on Python vs Javascript:
$ wc -l darkworld/*.py
...
2436 total
$ wc -l assets/js/dark-world.js
1064 assets/js/dark-world.jsThe game logic really started to dominate once the client was capable of loading and rendering models. More and more it was the interactions that were being coded and all of that is in Python. In fact there are quite a few things to do. One of the things you can do is shop with the blacksmith:
When I made the AI a bit better, the Dark World became pretty challenging, so I don't recommend going in individually.
I learned quite a lot this Pyweek:
- Using an existing asset pack is a huge time saver for 3D stuff. I could never have got so far if I had to model everything myself. I made 10 models myself, 2 of which were animated. The rest came from asset packs, and other free model sites.
- An existing 3D engine with a feature-complete model loader is a must. Coding these things is not a Pyweek activity, and in the weeks when I've tried it the gameplay really suffered.
- Having a REPL into your engine is amazing. Every game engine should do this.
- I tried out some more modern Javascript and quite liked it.



