What The Frog?!
A game of frogs and flies.
QWE/ASD are your six jump directions - but you can use each one only once! You can jump at any time - on the ground, air or water.
- In easy mode, hold a key to enter slow mo, jump when the key is released.
- In normal mode, jump instantly.
Downward jumps will pretty much do nothing if you're standing on a flat surface, but will be useful in the air or water. They're also a bit faster than the upward jumps.
Don't worry about timing your jumps based on where the flies are. Just worry about timing your jumps. Your tongue will catch them if you get close enough.
github.com/lordmauve/what-the-frog
Awards
Scores
Ratings (show detail)
Overall: 4.1
Fun: 3.8
Production: 4.7
Innovation: 3.8
Respondents: 10
Files
| File | Uploader | Date |
|---|---|---|
|
what-the-frog-1.0.zip
— final
What the Frog?! |
mauve | 2019/03/31 00:12 |
|
day6-3.png
Lilypad! |
mauve | 2019/03/29 23:43 |
|
day6-1.png
Scenery objects from SVG |
mauve | 2019/03/29 01:40 |
|
day5-2.png
Rocks |
mauve | 2019/03/28 23:36 |
|
day4-5.png
Mini window |
mauve | 2019/03/28 01:04 |
|
day4-3.png
Fail screen |
mauve | 2019/03/28 00:21 |
|
day4-1.png
Forest background |
mauve | 2019/03/27 00:19 |
|
day3-2.png
Level loading from SVG |
mauve | 2019/03/26 00:52 |
|
day2-3.png
Reflections |
mauve | 2019/03/25 00:51 |
|
day1_tpXV6xO.gif
Refractive water |
mauve | 2019/03/24 23:06 |
|
day1-1.png
Licking flies |
mauve | 2019/03/24 17:49 |
Diary Entries
Day 1
I felt so confident "Ripples" would win I was ill-prepared for "6", with only a few fragmentary ideas. It was actually pretty close between the top 4 themes, so turns out I suck at predicting.
I wanted to play with ripples and watery effects anyway, so I've themed my mechanic for "6" with some watery effects.
Here's roughly what I achieved today:
- Got out of bed, dozy, struggling to remember how to program
- Make a sprite appear on the screen and move around in a hexagonal pattern
- Integrated Chipmunk, added platforms
- Added water - initially just a line strip. Spent maybe 4 hours making the ripples look Ok. They pretty much worked in the first numpy code I wrote but getting the wave propagation smooth and stable took a lot of tuning.
- Added flies, and an animation tongue that flicks out to grab them. Easy, done in half an hour.
- Fought a performance problem. In the end, I think I'm misunderstanding pyglet.clock.schedule_interval() somehow. Scheduling more things makes the game start to jitter. Switched to updating everything from a single update() function.
- Attempted to do refractive water. Because this is PyWeek and it's "from scratch" I couldn't use the FBO stuff I wrote during PyWeek 24 because I don't think I've ever turned it into a library. I thought I would give ModernGL a try. Turns out this is a huge pain. The docs have gaps and out of date references, and the whole library very low level, and doesn't co-exist too happily with Pyglet's nice high-level abstractions. In the end I got it to work through poring over the docs, reading the code, perseverance, copying the examples, and trial and error. The shader was easy to get working once I got the VAO/VBO/FBO nightmare tamed.
So, it feels like good progress. I've got most of what I need by way of engine. I should try to create some levels next and try out the gameplay, but honestly I'll probably continue making it prettier first.

Day 2
I spent a chunk of this evening refactoring the code I wrote on Sunday into packages. I doubt this will pay off in terms of the time spent, but I do think this kind of organisation helps to mitigate bugs a bit, by limiting the amount of stuff you're accessing out of the global namespace and which therefore may not be in the right state.
After that I added jump direction indicators, then I started work on SVG-editable levels. The actual graphics + physics for that dropped out quite quickly, but parsing SVG paths is a pain. Seems I had forgotten this since I last attempted it (was it PyWeek 10?).
Anyway, this lets me start to think about level design, but I'm going to have to do something special with those ugly rock graphics. Tomorrow might end up being an art and design day.

Day 3
Today I spent a long time drawing a forest background. It's not amazing even after a couple of hours' effort. Working at high dpi means there isn't really enough detail in this, and I don't have the time to get it there. But at least it's thematic.
I was thinking of trying to tie gameplay elements into the background. After all, both the level layout and artwork is in Inkscape. I have this working a bit - like this custom rock at the bottom left that you can stand on. Maybe I'll make use of this technique in the level design, but this would require an investment in graphics for every level, and though I might get a bit of re-use I probably don't have the time to do it justice.
Here's a video: https://www.youtube.com/watch?v=4t78svjl7Mw

Day 4
Tonight I procrastinated about designing levels by ensuring that all the other critical gameplay elements are done to an acceptable standard - for example the ability to win and lose, plus level progression.
I also added butterflies and fish. (Apparently frogs will eat small fish, who knew?)
To save time I pretty much drew the win/lose screens directly in Inkscape. This quickly necessitated a logo, so here it is. I went with an interrobang. And puns.

Day 5
I sat down this evening to design some levels. I've taken a number of different approaches including a random generator - at least, a tool that gives me ideas to turn into levels, and SVG guides that help me design the jumps.
A few levels in I had the idea of picking up the base colour of the rocks from the fill colour of the SVG paths, so I can now add light and shade to the rocks right in Inkscape, where I'm also positioning the flies and water. This improves the look significantly with very little time spent.
The game already reloads the level from disk when you retry a level, so this has also made level editing pretty fast - at least, it lets me set the atmosphere and layout for a level quickly. I think the look still needs improvement, and I need to sort out my backgrounds, but there may be time over the next 2 days.

Day 6
Just before I went to bed last night I hooked up the ability to load scenery objects with effectively any .png file. I also load the transformation from the SVG although I am doing it the hard way by decomposing the transformation to scale, rotation, flip and translation to apply it to Pyglet sprites. Easier would be just to construct the vertices of the four corners and apply the matrix from the SVG.
Anyway, the result is that I can now dot my levels with loads of little sprites at arbitrary orientations, so they're now looking much prettier.

Today I focused on creating more levels. I think I'm up to 15 proper levels now, and I have organised them into a reasonable difficulty ramp but I'm now pretty practiced and I expect you'll find them harder.
Late in the day I added lilypads which are a dynamic physics object (really the only one except for the frog):

I have enough levels now that I can probably stop, but most of them need visual decoration.
I'm pretty happy with how I am set for the big finish tomorrow. The main things I need to add are title screens and sound.
Driver issue bugfix
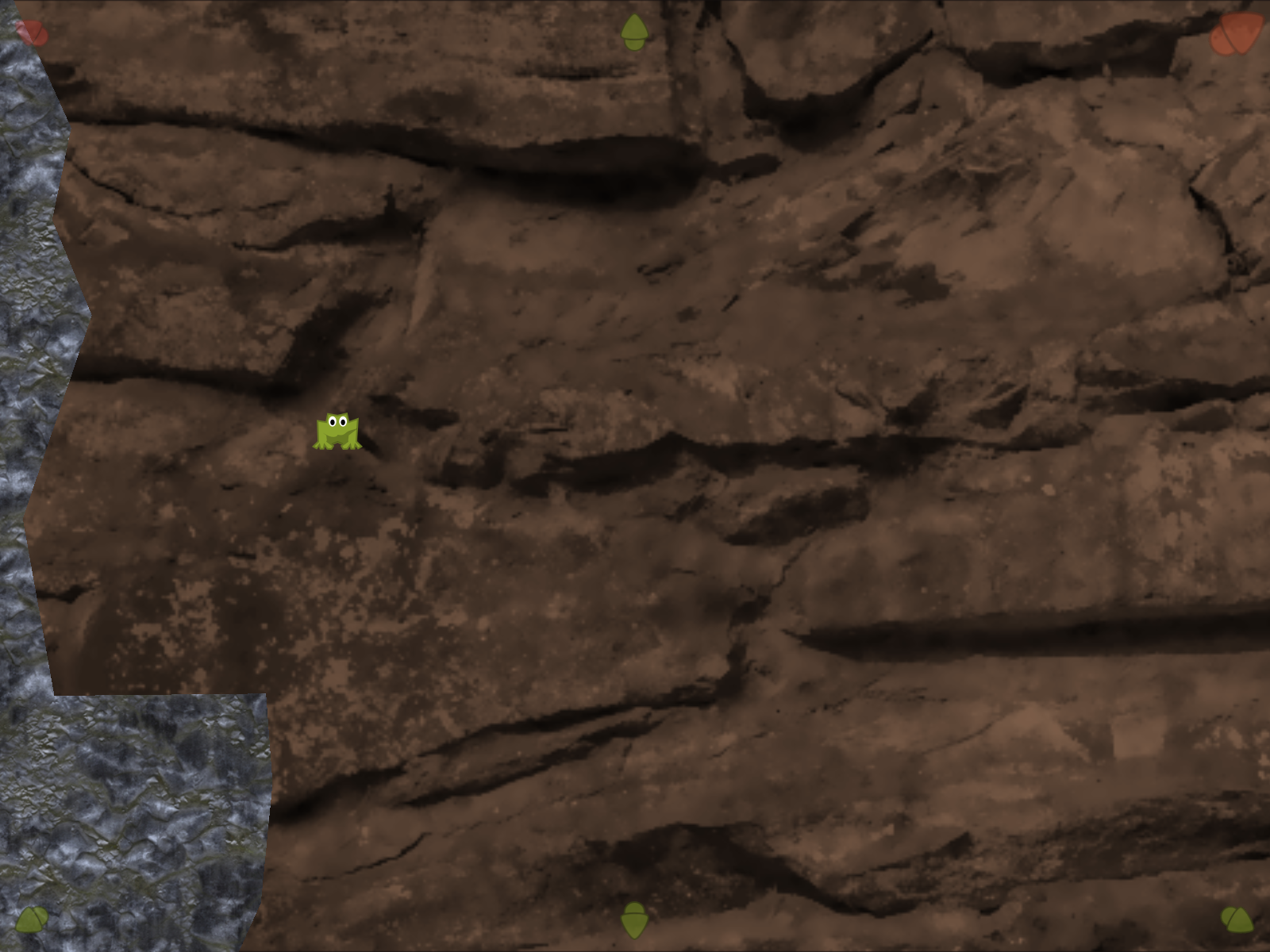
Some people have reported getting a plain brown screen in What The Frog?!
I couldn't reproduce the problem, because it is driver related and it works fine with my drivers.
Many thanks to rdb who spent an hour working through the problem with me. Ultimately we think it is this one-line fix - but to make it easier I've re-packed the release and uploaded it to GitHub (which includes another commit that may or may not do nothing).
Apologies, and good frogging!
Level select screen bug
I discovered an layout bug in the Level Select screen in What The Frog?!. asrp had mentioned it on IRC but I forgot all about it while attempting to fix the showstopper "brown screen" driver bug.
It is related to pixel scaling, which scales the game down to smaller screens, so you'll encounter this if your display is less than 1250 pixels high (or if you specify --pixel-scale manually on the command line).
The fix is to apply a PIXEL_SCALE factor in two places - or you can download the 1.0.2 release from GitHub.




